Animations changes the visual notation that shows the changes on screen or what’s going on, it also changes the look of an android application and makes it feel better. It can be performed by the XML or by code.
let see how to create animations with short piece of code using XML.
SOME COMMON ANDROID ANIMATIONS:
- Fade In
- Fade Out
- Blink
- Zoom In
- Zoom Out
ELEMENTS:
Below the elements we used in XML to create the animations.
| VALUE | DESCRIPTION |
| android: duration | Time limit of an animation in (millisecond) |
| android:fromAlpha | Starting opacity value, where 0.0 is transparent and 1.0 is opaque. |
| android:toAlpha | Ending opacity value, where 0.0 is transparent and 1.0 is opaque. |
| android:repeatMode | It shows how an animation behaves when it reaches the end of the animation or repeatCount is > 0 or infinite |
| android:repeatCount | It defines how many time it repeat |
| android:fromXScale | We generally use them in Scale animation it means we are going to change the shape of the view on the basis of its Scale.
To do so we need to specify attributes like android:fromXScale=”1” and android:toXScale=”3” It means I want to make the shape of the view exact the double size of the original. Also to stretch that view both in the X and Y axis, so we’ve to write the same for the Y axis android:fromYScale=”1” and android:toYScale=”3”
|
| android:toXScale | |
| android:fromYScale | |
| android:toYScale | |
| android:pivotX | The X coordinate to remain fixed (from center if value is 50%) when the object is scaled. |
| android:pivotY | The Y coordinate to remain fixed (from center if value is 50%) when the object is scaled. |
STEP 1:
Create New Project In which you have to go in res Directory and create new Directory inside res named anim.
In this directory, you’ll create 5 animations XML files.
1. res/anim/fadein.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha
android:duration="3000"
android:fromAlpha="0"
android:toAlpha="1"></alpha>
</set>
2. res/anim/fadeout.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha
android:duration="3000"
android:fromAlpha="1"
android:toAlpha="0"></alpha>
</set>
3. res/anim/blink.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha
android:duration="500"
android:fromAlpha="0.0"
android:repeatCount="5"
android:repeatMode="reverse"
android:toAlpha="1.0"></alpha>
</set>
4. res/anim/zoomin.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="1000"
android:fromXScale="1"
android:fromYScale="1"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="3"
android:toYScale="3"></scale>
</set>
5. res/anim/zoomout.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="1000"
android:fromXScale="3"
android:fromYScale="3"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="1"
android:toYScale="1"></scale>
</set>
STEP 2:
After completing the first step, you have to write a code in activity_main.xml file in res directory,
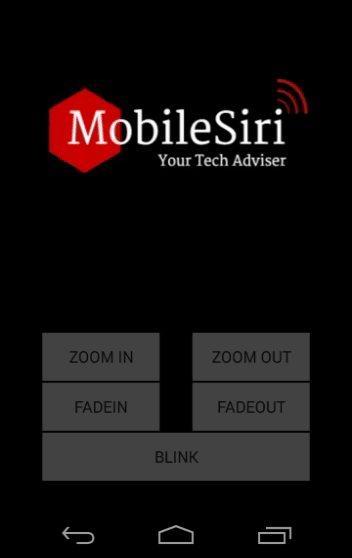
here I have used 5 buttons and 1 ImageView.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:background="#000"
android:clickable="true"
tools:context=".MainActivity">
<ImageView
android:id="@+id/mobile_siri"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/logo"
android:layout_above="@+id/bt_zoomin"
android:layout_alignStart="@+id/bt_zoomin"
android:layout_alignEnd="@+id/bt_zoomout"
android:layout_marginBottom="150dp"/>
<Button
android:id="@+id/bt_fadein"
android:layout_width="120dp"
android:layout_height="wrap_content"
android:layout_above="@+id/bt_blink"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginLeft="43dp"
android:layout_marginStart="43dp"
android:onClick="fadeIn"
android:text="FadeIn" />
<Button
android:id="@+id/bt_fadeout"
android:layout_width="120dp"
android:layout_height="wrap_content"
android:layout_above="@+id/bt_blink"
android:layout_alignLeft="@+id/bt_zoomout"
android:layout_alignStart="@+id/bt_zoomout"
android:onClick="fadeOut"
android:text="FadeOut" />
<Button
android:id="@+id/bt_blink"
android:layout_width="120dp"
android:layout_height="wrap_content"
android:layout_alignEnd="@+id/bt_fadeout"
android:layout_alignLeft="@+id/bt_fadein"
android:layout_alignParentBottom="true"
android:layout_alignRight="@+id/bt_fadeout"
android:layout_alignStart="@+id/bt_fadein"
android:layout_marginBottom="29dp"
android:onClick="blink"
android:text="Blink" />
<Button
android:id="@+id/bt_zoomin"
android:layout_width="120dp"
android:layout_height="wrap_content"
android:layout_above="@+id/bt_fadein"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginLeft="43dp"
android:layout_marginStart="43dp"
android:onClick="zoomIn"
android:text="Zoom In" />
<Button
android:id="@+id/bt_zoomout"
android:layout_width="120dp"
android:layout_height="wrap_content"
android:layout_above="@+id/bt_fadeout"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_marginEnd="43dp"
android:layout_marginRight="43dp"
android:onClick="zoomOut"
android:text="Zoom Out" />
</RelativeLayout>
STEP 3:
Register an ImageView by writing this code.
Here mobile_siri is an id of imageview
ImageView image = (ImageView) findViewById(R.id.mobile_siri);
Now it’s time to load animation from MainActivity.java using AnimationUtils by calling load.Animation from Animation class ,startFadeIn is an object.
Animation startFadeIn = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.fadein);
STEP 4:
After loading animation now you can start animation by calling startAnimation(startFadeIn) here startFadeIn is an Object we created in last step and image is what you have to apply an animation in.
image.startAnimation(startFadeIn);
In whole project we import only 2 classes for Animation
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
Here is full code of MainActivity.java ;
package com.mobilesiri.animination;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void fadeIn(View view) {
ImageView image = (ImageView) findViewById(R.id.mobile_siri);
Animation startFadeIn = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.fadein);
image.startAnimation(startFadeIn);
}
public void fadeOut(View view) {
ImageView image = (ImageView) findViewById(R.id.mobile_siri);
Animation startFadeOut = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.fadeout);
image.startAnimation(startFadeOut);
}
public void blink(View view) {
ImageView image = (ImageView) findViewById(R.id.mobile_siri);
Animation startBlink = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.blink);
image.startAnimation(startBlink);
}
public void zoomIn(View view) {
ImageView image = (ImageView) findViewById(R.id.mobile_siri);
Animation startZoomIn = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.zoomin);
image.startAnimation(startZoomIn);
}
public void zoomOut(View view) {
ImageView image = (ImageView) findViewById(R.id.mobile_siri);
Animation startZoomOut = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.zoomout);
image.startAnimation(startZoomOut);
}
}
Download Code

BY: MUHAMMAD MUSTAFA